Is your website designed user-friendly?
Well, most users leave a website if they don’t find it well-designed or can’t locate the information they’re looking for.
So, how can you determine whether your website is user-friendly?
You can do that by launching the website feedback surveys. Yes, your users can drop in crucial insights about their needs, preferences, and pain points. This gathered data can help you to enhance your website as well as their experience.
And, to gather website feedback effectively, you need to join hands with an exceptional website feedback tool that can assist you in doing everything from creating the surveys to analyzing them and letting you make data-driven decisions for your business.
But are there any best practices to implement while creating website feedback surveys?
This blog has got you covered because here are the top 13 tips to create effective surveys with website feedback examples. So, let’s begin this journey and discover how to do it.
13 Tips for Creating Effective Website Feedback Surveys
Here are the best practices for website feedback that you must follow while creating them:
- Diversify Collection Methods
- Keep Surveys Concise
- Target-Specific User Segments
- Strategically Time Surveys
- Analyze Feedback Continuously
- Respond to Feedback
- Use Feedback for Website Optimization
- Monitor User Behavior
- Leverage Customer Support Channels
- Conduct A/B Testing
- Measure User Satisfaction
- Implement Feedback Loops
- Prioritize User-Centered Design
Tip 1: Collect Feedback From Diverse Channels
Diversifying feedback collection methods is essential to gain a comprehensive understanding of your website’s performance and user experience. Relying on a single method can limit your perspective and result in missing valuable insights.
That’s why you should go for omnichannel because your customers are everywhere, and catering to just one channel is not sufficient. Also, brands with top omnichannel customer engagement experience a 9.5% yearly increase in annual revenue, in contrast to 3.4% for those with poor omnichannel brand strategies.
To implement this tip effectively, consider using various feedback collection methods. For example, you can employ online surveys, on-site feedback widgets, WhatsApp surveys, social media polls, email surveys, in-app surveys, and more. By collecting feedback from multiple channels, you can analyze insights and make informed decisions to enhance your website.
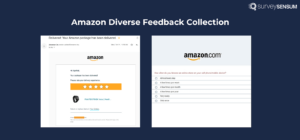
Here’s a brand example showcasing this tip:

Amazon, the e-commerce platform gathers feedback from various channels and at multiple touchpoints across customer journeys. They employ the star rating survey on their website or app, where customers can rate products on a scale of 1 to 5 stars. Also, they let customers leave detailed written reviews by asking open-ended questions, which offer rich qualitative insights. Not just that, they frequently send post-purchase email surveys to customers, asking them about their shopping experience.
Tip 2: Keep Your Surveys Concise
70% of customers leave the survey without completing it because it’s too long.
That’s why, you should create straightforward surveys that don’t consume much time of the users. So, keep it concise—focus on the questions that you want to answer and that align with your objective.
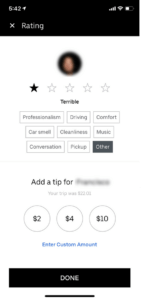
Here’s a brand example showcasing this tip:

This is how Uber gathers customer feedback surveys that are incredibly brief and straightforward. They ask concise questions post-ride, often with a simple star rating, and then give multiple-choice options to know the reason behind the first question’s answer. This ensures users can quickly share their thoughts without feeling overwhelmed.
Tip 3: Target-Specific User Segments
Targeting Specific User Segments means focusing on specific groups of users when gathering feedback or making changes to your website. This is important because it allows you to personalize the user experience, gather feedback more efficiently, maximize the impact of changes, and optimize the use of resources. By understanding the unique needs of different user groups, you can make targeted improvements that lead to a more satisfying and engaging user experience.
To implement this, you should
- Use your user data to group people based on factors like age, behavior, or past purchases.
- Craft survey questions that directly address each group’s unique characteristics. For example, ask new users about their first impressions and frequent users about feature preferences.
- Use survey tools to easily target specific groups with tailored questions. This ensures that the feedback gathered is specific to each segment, providing valuable insights for targeted website improvements.
- Use tools like Mixpanel, Google Analytics, and Heatmaps to identify the customer segment.
Tip 4: Launch Your Surveys Strategically on Time
Timing is crucial when it comes to collecting website feedback. You should strategically place surveys at touchpoints when users are most engaged or after they’ve completed a transaction on your website. This ensures you capture customer feedback when it’s most relevant, making it more likely to be accurate and insightful.
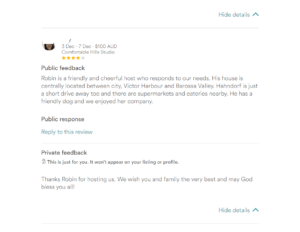
Here’s a brand example showcasing this tip:
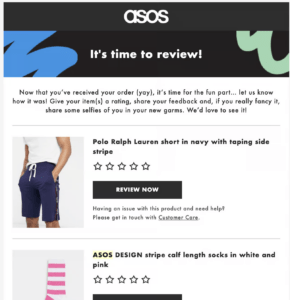
 ASOS strategically sends surveys to collect feedback at the perfect moment—right after customers receive their orders. This approach captures fresh insights when the shopping experience is vivid in customers’ minds. Strategically timed surveys empower ASOS to enhance their online platform continually based on valuable post-purchase feedback, boosting overall customer satisfaction.
ASOS strategically sends surveys to collect feedback at the perfect moment—right after customers receive their orders. This approach captures fresh insights when the shopping experience is vivid in customers’ minds. Strategically timed surveys empower ASOS to enhance their online platform continually based on valuable post-purchase feedback, boosting overall customer satisfaction.
Tip 5: Analyze the Gathered Feedback Regularly

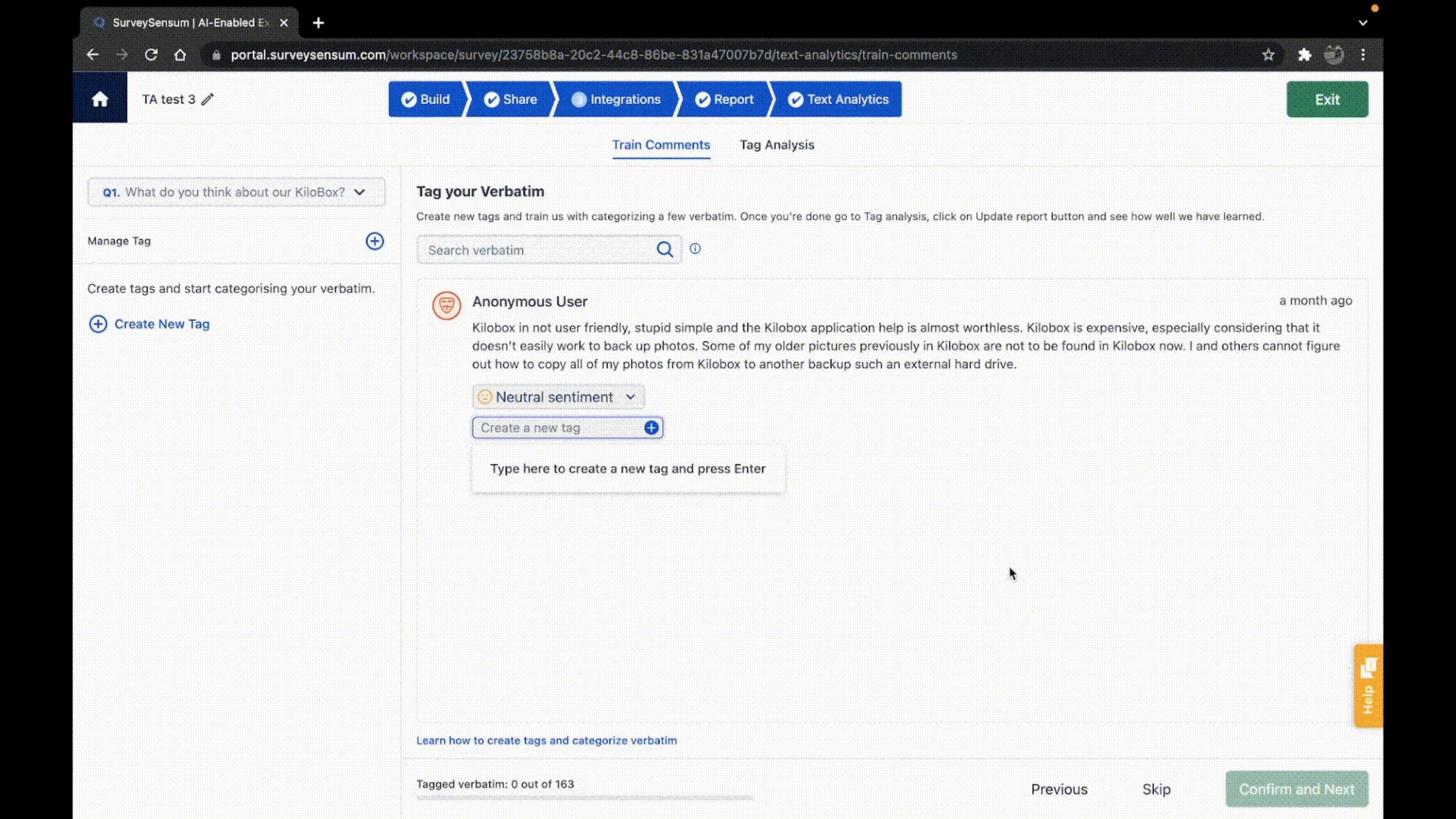
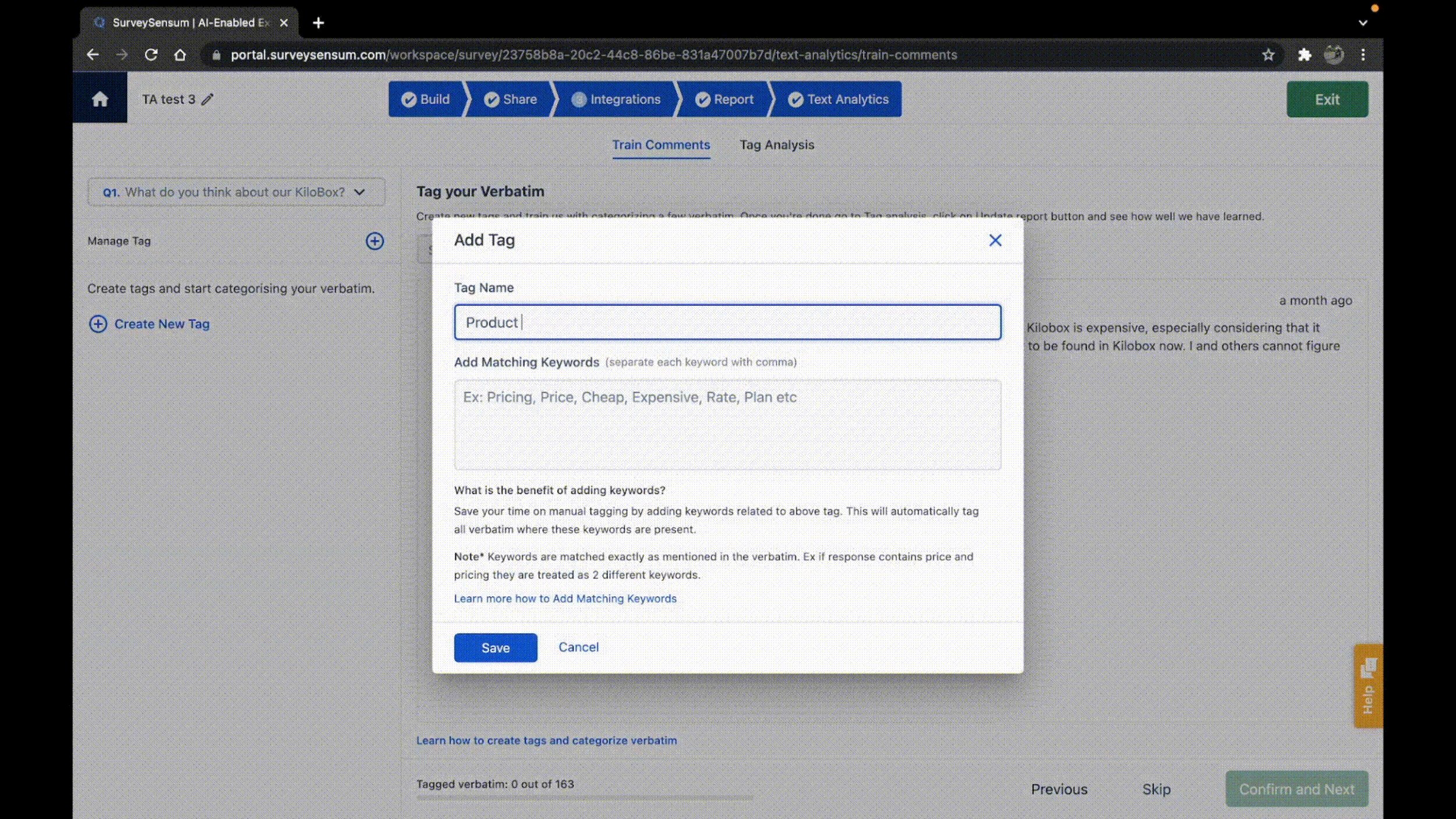
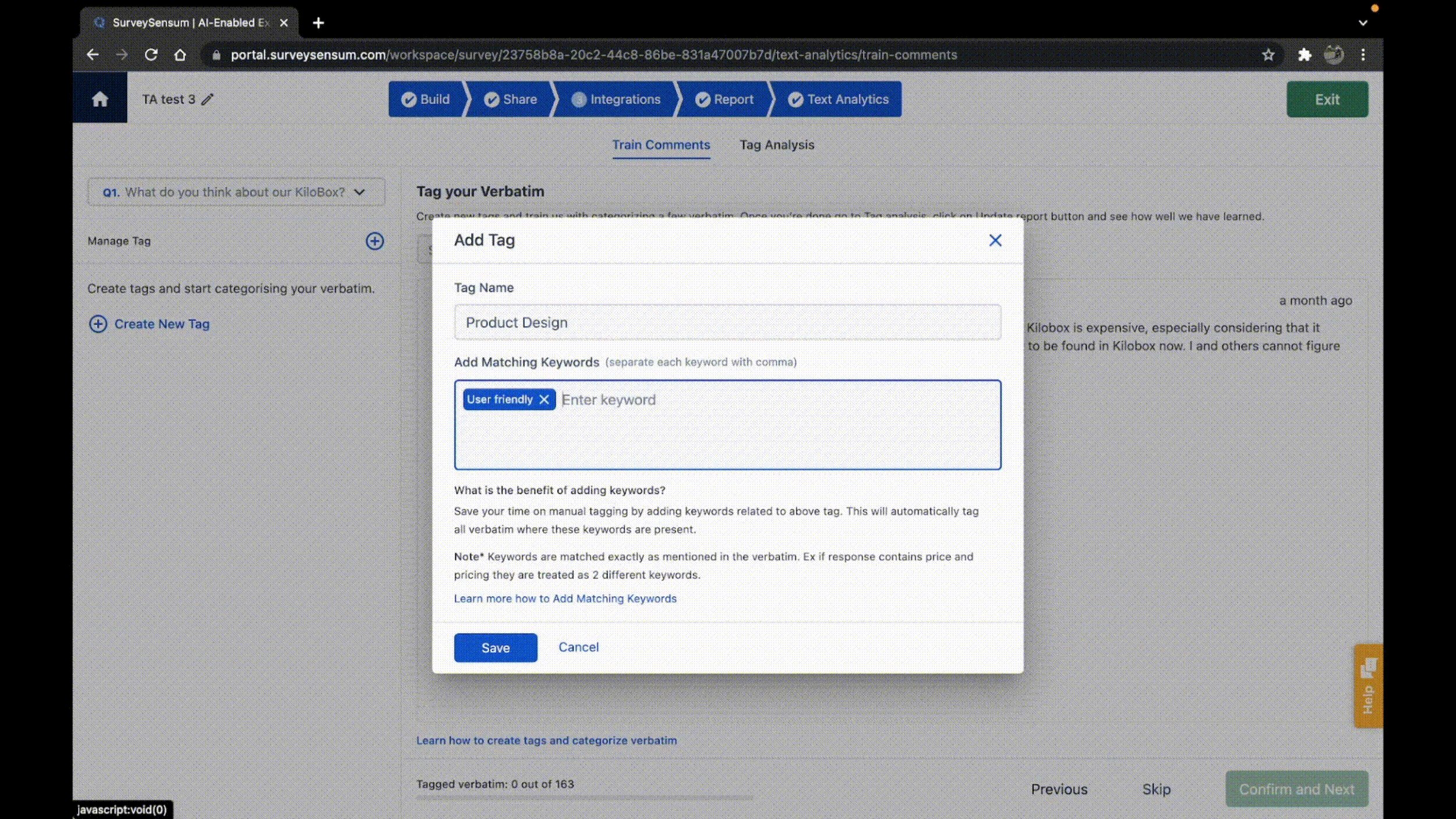
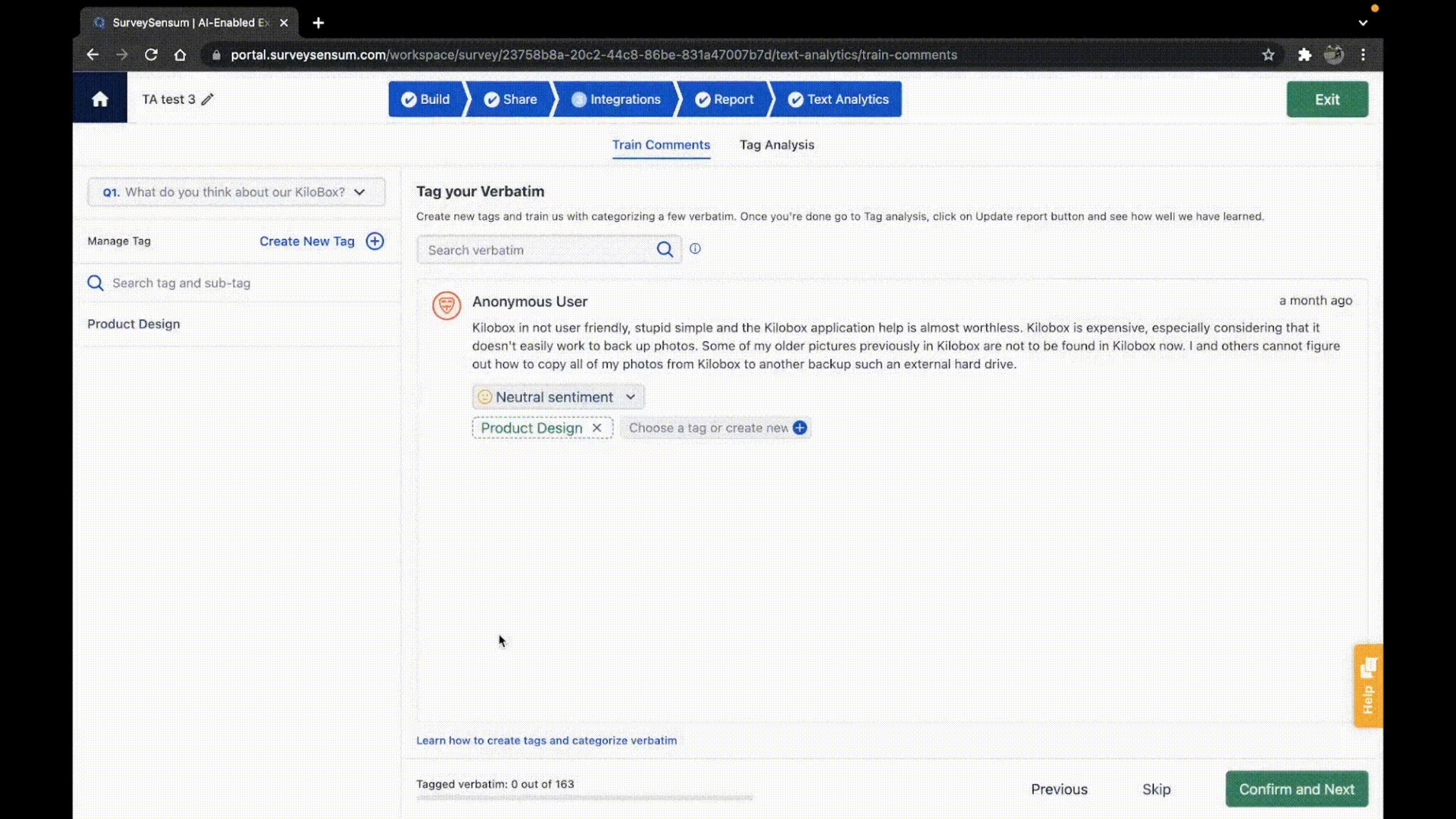
Collecting feedback is just the beginning because it helps you improve user experiences, address issues, and make informed decisions that enhance products or services. To make the most of it, you should analyze the data continuously. Set up a system to regularly review and interpret the feedback you receive. If you have a lot of qualitative data then consider using Text Analytics software. This software allows you to gather all the feedback in one place, identify trends, spot recurring issues, automate feedback tagging by category and sentiment, and then let you prioritize product and website improvement.
Analyze the Gathered Website Feedback with SurveySensum
Tip 6: Respond to Feedback
Listening to the voices of your customers or users is essential, but taking action based on their feedback is equally important. When users take the time to share their thoughts, they expect a response.
That’s why you should acknowledge feedback promptly and let them know that their input is valued. Also, consider implementing changes or improvements based on user suggestions and inform them about the action taken.
Here’s a brand example showcasing this tip:

Airbnb has a dedicated team that responds to user comments, questions, and concerns, showing that they take feedback seriously. They have implemented numerous changes to their platform based on user suggestions, such as improving the search and booking process or enhancing host and guest communication features. They often communicate these updates to users, demonstrating their commitment to enhancing the website.
Tip 7: Use Feedback for Website Optimization
Slow-loading websites cost retailers $2.6 billion in lost sales each year leading to customer abandonment. Collecting user feedback can optimize your website. Feedback serves as a real-time indicator of user experience, highlighting areas that need improvement. By heeding this feedback, businesses can refine their websites, and increase user satisfaction, and conversions.
To leverage this, start by
- Collecting diverse feedback through surveys and various user engagement channels.
- Regularly analyze this feedback to identify recurring themes and prioritize actionable insights.
- Implementing necessary changes based on these insights, ensuring your website aligns with user expectations.
- Monitoring the performance of these changes using marketing analysis tool, allows you to gauge their impact on user satisfaction and overall website effectiveness.
This iterative process of gathering, analyzing, and acting upon feedback is integral to continuous website improvement and enhancing user experience.
To streamline this process and achieve optimal results, consider partnering with specialized UX agencies in the US, who possess the expertise and tools to execute this methodology efficiently. By utilizing their resources and insights, you can push your website towards sustained growth and improve user satisfaction.
Tip 8: Monitor User Behavior
Monitoring user behavior involves tracking how visitors interact with your website. By using analytics tools such as Hootsuite, Mixpanel, etc, you can gain insights into which pages users visit, how long they stay, and the actions they take. This data helps you understand user preferences, identify popular content, personalize their experiences, and recognize potential issues.
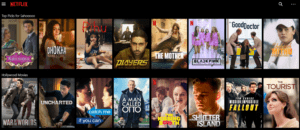
Here’s a brand example showcasing this tip:

Netflix, the popular streaming platform, closely watches what viewers watch, how long they watch, and when they stop. They use this data to suggest personalized content. They also monitor how users interact with their app, improving the user experience. This is how this approach keeps viewers engaged and satisfied.</p>
Tip 9: Leverage Customer Support Channels
94% of the customers are more likely to repurchase the product or service if customers have effortless customer service interactions and there’s an 88% probability of an increase in spending.
Utilizing customer support channels as a source of valuable feedback is an effective strategy. Actively encouraging users to share their thoughts and concerns through support channels, such as live chat, email, or phone support, not only enhances customer satisfaction but also provides valuable insights for continuous improvement. Recognizing the pivotal role of customer feedback in shaping positive interactions and boosting spending underscores the significance of prioritizing customer support channels.
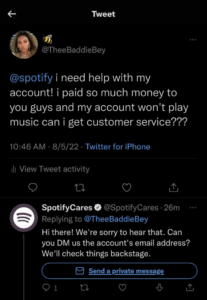
Here’s a brand example showcasing this tip:

Spotify uses Twitter as one of the customer support channels that offers user-friendly systems for users to get help, report issues, and seek information. Spotify’s support team responds promptly, incorporating user feedback to enhance services. This practice ensures satisfied users and loyalty through effective customer support.
Tip 10: Conduct A/B Testing
A/B testing, often called split testing, is a powerful method to optimize your website’s performance. By creating two or more versions of a webpage, you can test various elements such as layout, design, and content to determine which resonates better with your users.
To conduct effective A/B testing, begin by
- Selecting specific elements of your website, such as layout, design, or content, that you want to experiment with.
- Clearly define success metrics that align with your overall website goals, like increased engagement or conversions.
- Create two or more versions of the webpage with variations in the chosen elements. Simultaneously present these versions to your audience and collect real-time user data.
- During and after testing, actively seek user feedback to gain qualitative insights.
- Utilize statistical analysis to determine the winning version based on the defined success metrics.
- Implement changes informed by the insights gained, making data-driven decisions to continuously enhance your website and improve the overall user experience.
This approach allows you to make data-driven decisions based on real user preferences and behavior. Implementing A/B testing involves selecting specific elements to experiment with, defining success metrics, and using statistical analysis to determine the winning version. By conducting A/B testing regularly you can fine-tune your website and enhance the user experience.
Tip 11: Measure User Satisfaction
How will you know that the customers are finding what they are looking for?
By measuring customer satisfaction.
And to ensure your website’s success, you should regularly gauge user satisfaction using NPS and CSAT surveys Well-structured surveys at different user journey touchpoints provide valuable insights for enhancing the website, evaluating satisfaction trends, and adapting to changing user preferences for a more engaging experience.
Tip 12: Implement Feedback Loops
Feedback loops are a way to keep improving user experience by continuously collecting, analyzing, and acting on feedback. It’s not just about gathering insights but also taking meaningful action based on what users say.
Closing the loop involves informing users about the changes made in response to their feedback, creating transparency, and encouraging ongoing participation. This process merges analysis and action to foster a collaborative culture that values long-term user engagement.
Tip 13: Prioritize User-Centered Design
Prioritizing customer-centric design is crucial for creating a user-focused website. This approach involves shaping every aspect of your site – from its visual design to its functionality – keeping the user’s perspective in mind. By understanding and catering to their needs and preferences, you can craft an intuitive, user-friendly experience that resonates with your customers.
To implement customer-centric design effectively, you should
- Research your target users and gain insights into their behavior and preferences.
- Use these insights to inform your design choices, focusing on simplicity, clarity, and ease of navigation.
This results in making a website that not only looks good but also offers a seamless and enjoyable user experience, ultimately driving greater user engagement and satisfaction.
Here’s a brand example showcasing this tip:

Slack, a well-known team collaboration platform, is famous for its user-friendly design. They listen to user feedback and make regular improvements. For example, they offer a “light” mode for a less intense look, catering to various user preferences.
That was all about 13 tips to create effective website feedback surveys. Let us now conclude our discussion.
Conclusion
With these 13 essential tips, you can meet and exceed your user expectations. So, create effective surveys to enhance your website user satisfaction and experience. To streamline the process of gathering, analyzing, and automating your feedback surveys effectively, consider leveraging SurveySensum. This tool can ease your work and help you make data-driven decisions that propel your business to new heights.